想要在UI界面排版、网页设计中让整体视觉井然有序,舒服协调,排版技巧是设计师们必须掌握的知识,今天兰州网站建设开发公司宜天网络介绍5个排版技巧设计出UI界面的高级感:

1、首屏突出重点
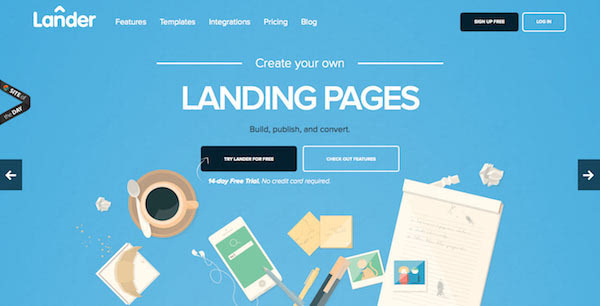
用户在打开网页后先让用户了解这是什么或者作出吸引内容,不要看了不清楚网页做的是什么。首屏相当于封面的作用,首屏的设计往往决定了用户是否需要、是否继续浏览。所以设计过程中要注意首屏的展示内容。
2、尽可能使用左对齐来提高可读性
在世界上绝大多数的国家和地区,所使用的文字排版都是从左到右的(比如阿拉伯语就是反过来的),阅读顺讯是自上而下的。这决定了左对齐是确保可读性的重要基准。
左对齐给人的双眼提供了一个扫读时候的基准位置,在大量、长时间阅读的过程在,极大地减小了阅读压力——而居中对齐则明显做不到这一点。
3、增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了。通过留白和间距来实现元素分组是UI设计中的常用手法。
4、尽量少使用Borders
盒子模型是网页前端最常用到的工具。当你需要在两个元素之间创建分隔的时候,尽量避免实用两者的边界直接接触。
虽然 Border是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,甚至会造成混乱。
5、使用同一字体家族
如果你在不同字体的搭配上,并没有足够丰富的经验,那么使用同一字体族的字体来进行设计,总是最为安全的选择。通常,一个字体族是为一个明确的目标来设计的。它们有着更为统一的、富有凝聚力的外观,在设计使用过程中,会更加便捷。
使用字体族的另外一个好处在于,它可以更快适配不同文本元素在排版上的需求,你可以更快地通过调整字体大小、粗细、文字大小、色彩来制造相应的对比,呈现不同的视觉效果。
另外,同一字体族当中,通常会附带有相应的斜体、等宽字体等等,这可以应对一些相对特殊的需求,而不用手工去修改。
- 上一篇:怎样控制网站建设的细节
- 下一篇:PHP语言在网站设计中有绝对重要的优势





 关注官方微信
关注官方微信

